What is the Global Content Blocks plugin and why do you need it?
If you want to easily re-use formatting or wording in your blog posts, then the Global Content Blocks plugin will make your blogging life a whole lot easier.
By the way, this green TIP box, its position and its text were all added at the same time with one Global Content Block. Easy.
.. and it’s free…. and did I tell you it’s awesome?
I realise there are thousands of plugins to choose from, dealing with every aspect of your website creation.
But…
The Global Content Blocks plugin stands out. It deals with the problem of having to re-type similar content for your blog posts.
Using the Global Content Blocks plugin, it takes just a few clicks and you can quickly re-use your text and/or formatting.
This plugin’s created by David Liske and is described as being:
… ideal for inserting reusable objects into your content or to prevent the WordPress editor from stripping out your code or otherwise changing your formatting. The shortcodes are masked as images to allow easy manipulation and non-html tags contamination… [source: https://wordpress.org/plugins/global-content-blocks/]
The Global Content Blocks plugin is so easy and quick to use. It even enables you to put the Blocks of text two or three in a row as if you’d typed it in columns – I’ll show you how to do that too.
In this tutorial, you’ll learn how to create, insert and edit a standalone Global Content Block and how to format it into columns
How to create a Global Content Block
- on your WordPress dashboard, go to Plugins and click “Add New”. Search, download and activate the latest version of the Global Content Blocks plugin

-
TIP: Global Content Blocks work well if you copy the format/text from the Visual tab in WordPress, but I’d suggest copying the HTML code from the WordPress editor Text tab instead to ensure all formatting’s included.
open the blog post containing the formatting or text that you’d like to use as a Global Content Block, and copy it from the Visual or Text tab of your WordPress editor page
- open the blog post that you’d like to place the Global Content Block into
- click the icon on the top row of your WordPress editor toolbar

The Global Content Blocks plugin icon in the WordPress editor toolbar
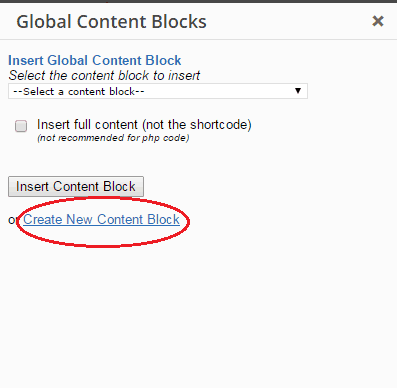
- click “Create New Content Block” in the Global Content Blocks pop-up
 –
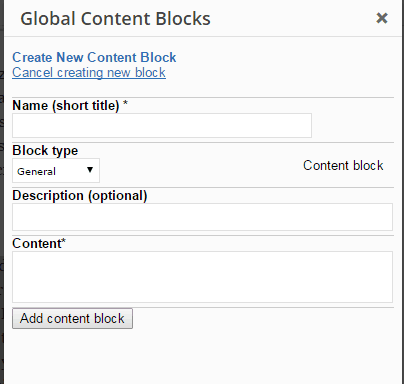
– - then type the following in the fields:

– Name (short title): type in what you’d like to call this Global Content Block (it’ll be what you see in the drop-down selection when choosing which Global Content Block to use)
– Block type: your choice won’t change the formatting… so it’s fine to use “General” if necessary
– Description: add a brief description of your Global Content Block
– Content: type (or paste) in the text you’d like to include as your Global Content Block. If there’s formatting, it’s best to type/paste it in html format - click “Add content block” to save for future use
How to insert a Global Content Block
- open the post into which you’d like to include a Global Content Block
- place your cursor in the position you’d like the Global Content Block to be added
- click the Global Content Blocks icon in your WordPress editor toolbar

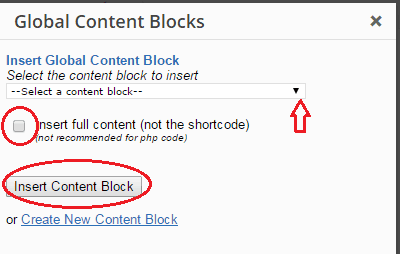
- select which Global Content Block you’d like to include by clicking the drop-down arrow to see those previously created.
 Decide whether you’d like to use the text/format for your current post exactly as saved in Global Content Blocks, or if you’d like to adapt it once it’s in your post:
TIP: instead of using the Global Content Block icon, you can type its relevant shortcode which you can find in the Global Content Blocks plugin settings. When using a shortcode, the Global Content Block can also be used with widgets or themes.
Decide whether you’d like to use the text/format for your current post exactly as saved in Global Content Blocks, or if you’d like to adapt it once it’s in your post:
TIP: instead of using the Global Content Block icon, you can type its relevant shortcode which you can find in the Global Content Blocks plugin settings. When using a shortcode, the Global Content Block can also be used with widgets or themes.– if you’d like to include the text/format exactly as saved (and don’t need to see the actual text/format in the WordPress editor of your post), then only click “Insert Content Block” so that it shows in your post as a small placeholder image, like this:

Your actual text/format will show in full, as expected, when your post is previewed or published.TIP: unless you’re editing the text/format of your Global Content Block in a particular post, don’t unnecessarily use the “insert full content” option as it prevents any edits via the Global Content Blocks plugin settings from being automatically included in those posts.
– if you’d like to amend the text/format of a particular Global Content Block once it’s in the post (or you’d prefer to see the actual text/format in the WordPress editor of your post, rather than a small placeholder image), then select “insert full content” and “Insert Content Block” so that you can see and edit the text/format in that post.
How to edit your Global Content Block
- on the WordPress dashboard, scroll down the left hand side and click on “Global Content Blocks”
- in the Manage Global Content Blocks area, you can individually or in bulk:
– delete
– edit
– import
– export - select the Global Content Block you’d like to edit and hover over its title. Select “edit”
- the screen then shows the same options you had when creating the Global Content Block so that you can edit all fields
When you’ve finished editing, select either:
- “save & close” to keep the changes for future use of that Global Content Block
or - “update” to ensure the current changes are updated across all instances of that Global Content Block in your website.
How to format Global Content Blocks into columns
Global Content Blocks can be used with the table HTML format within a single line across a page, so that it looks like it’s in columns.
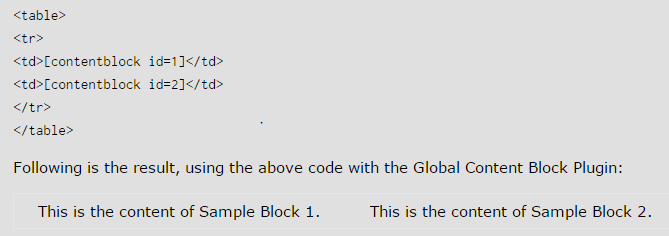
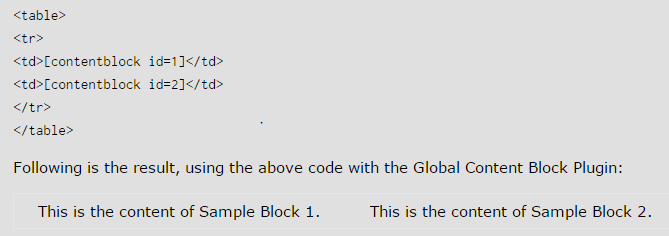
This is what you’d type in the “Text” tab of your WordPress editor blog post screen for two columns – note the contentblock shortcodes are specific to whichever Global Content Block wording you’d like to include:


Simply add a further shortcode below the other two “contentblock id..” shortcodes if you’d like three column layout, which would look like this:
| This is the content of Sample Block 1. | This is the content of Sample Block 2. | This is the content of Sample Block 3. |
Then click on the Wordpress editor Visual tab and you’ll see that each shortcode’s shown as the Global Content Block image, one below the other:
![]()
![]()
![]()
When you Publish or Preview your post, you’ll see the text/formatting as expected.
- Monzo Bank review – 100% smartphone banking exceeds expectations - 16th October 2016
- Atom Bank review – the new player on the banking field - 4th September 2016
- How to use SendinBlue email automation – step-by-step guide - 19th August 2016




 –
–
 Decide whether you’d like to use the text/format for your current post exactly as saved in Global Content Blocks, or if you’d like to adapt it once it’s in your post:
Decide whether you’d like to use the text/format for your current post exactly as saved in Global Content Blocks, or if you’d like to adapt it once it’s in your post:






